Top Rank bukanlah sebuah kemujuran, bahkan wajib dari usaha keras. Ada hal-hal dasar yang perlu diperhatikan. Pada kesempatan kali ini, saya akan membahas mengenai bagaimana mengoptimasi blog WordPress anda agar berada dalam performa maksimal—baik dalam akses front-end maupun backend.
.
Sebagian besar tips berikut diambil dari rekomendasi best practices oleh para WordPress & CSS gurus—diantaranya Jeff Starr dan Chris Coyier (keduanya adalah penulis buku Digging Into WordPress), jadi metode-metode berikut bisa diterapkan secara umum.
1. Chache
1. Chache
1.1. WP-Cache
Menyimpan versi statis blog yang bisa diakses. Plugin ini mengurangi kerja database walaupun masih menggunakan PHP engine untuk menjalankannya.
1.2. WP Super Cache
Menghasilkan versi HTML statis dari halaman blog, mengurangi kebutuhan eksekusi script PHP dan database.
1.3. DB Cache
Melakukan proses caching pada query database, bukan output HTML.
1.4. Batcache
Menggunakan sistem memcached untuk menyimpan dan menampilkan halaman—berbeda dengan plugin caching berbasis file statis.
1.5. Hyper Cache
Plugin ini memungkinkan mesin WordPress untuk memeriksa cache HTML dan menampilkannya sebelum koneksi database dibentuk, query dieksekusi, dan operasi-operasi lain dijalankan saat blog diakses.
1.6. AskApache Crazy Cache
Dapat dijalankan dengan WP-Cache, WP Super Cache, atau Hyper Cache untuk men-cache blog seluruhnya.
1.7. WP Cache Inspect
Menampilkan informasi konten yang ter-cache beserta opsi manajemennya.
Berdasarkan pengalaman saya, plugin-plugin tersebut kadang menimbulkan masalah tersendiri, seperti frozen page sampai terhapusnya database. Jadi sebaiknya siapkan backup database dulu sebelum memakainya, dan pastikan jangan mencoba mengombinasikan bermacam-macam plugin caching tersebut.
2. Kompresi Output
Teknik kompresi file cukup ampuh menghemat bandwidth dan mempercepat akses. Konten yang terkompres berukuran lebih kecil saat diunduh sebelum di-uncompress lagi oleh browser. Ada beberapa metode kompresi file ?
2.1. GZip
Metode ini bisa dilakukan pada server Apache, dengan menambahkan baris berikut pada berkas
.htaccess ?1 | php_value output_handler "ob_gzhandler" |
Sumber: Sunaryo Hadi
Plugin WP Super Cache telah menyediakan fungsi gzip, untuk kompresi CSS dan JavaScript untuk meningkatkan kecepatan dan mengurangi penggunaan bandwidth.
2.2. Deflate
Server Apache versi baru memungkinkan perintah
mod_deflate dijalankan dengan baris berikut pada file .htaccess ?01 | <IfModule mod_deflate.c> |
02 | # DEFLATE by type - html, text, css, xml |
03 | AddOutputFilterByType DEFLATE text/html text/plain text/css text/xml |
04 |
05 | # DEFLATE by type - javascript |
06 | AddOutputFilterByType DEFLATE application/x-javascript application/javascript text/javascript text/x-js text/x-javascript |
07 |
08 | # DEFLATE by extension |
09 | AddOutputFilter DEFLATE js css htm html xml |
10 |
11 | # Drop problematic browsers |
12 | BrowserMatch ^Mozilla/4 gzip-only-text/html |
13 | BrowserMatch ^Mozilla/4\.0[678] no-gzip |
14 | BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html |
15 | </IfModule> |
Informasi selengkapnya bisa dibaca di G-Loaded Journal, beer planet, Brightscape Blog, dan WordPress Codex.
2.3. File compression via PHP
Pilihan lain teknik kompresi gzip adalah melalui kode PHP pada core file WordPress. Caranya dengan menambahkan baris berikut pada bagian atas
index.php ?1 | <?php |
2 | ob_start('ob_gzhandler'); |
3 | /** |
4 | * Front to the WordPress application. This file doesn't do anything, but loads |
5 | * wp-blog-header.php which does and tells WordPress to load the theme. |
6 | * |
7 | * @package WordPress |
8 | */ |
9 | [...] |
Perlu diketahui bahwa kode tersebut akan selalu ter-overwrite setiap kali update WordPress. Alternatifnya dengan meletakkannya pada template, yang bisa dibaca selengkapnya di blog Rismaka.
2.4. Kompresi via plugin
Kompresi file mudah dilakukan dengan plugin. WP Minify mampu mengurangi HTTP request dengan mengombinasikan beberapa file JavaScript menjadi satu file dengan ukuran lebih kecil. PHP Speedy secara otomatis meminimalisir jumlah request dengan menggabungkan beberapa file dan mengompresnya.
3. Optimasi CSS dan JavaScript
3.1. Optimasi CSS
Ada banyak aplikasi online untuk melakukan kompresi CSS. CSS Compressor dari CSS Drive adalah favorit saya. CSS Optimiser relatif mudah digunakan walaupun opsi kompresinya tidak selengkap CSS Compressor. Alternatif lain adalah Styleneat.
3.2. Optimasi JavaScript
Jika JavaScript perlu ditambahkan di template, sebaiknya gunakan file JavaScript yang telah terkompres. Ada banyak tools kompresi JavaScript populer: YUI Compressor Online, Dean Edward’s Packer, JSMin.
3.3. Minimalkan HTTP request
Setiap satu file yang ter-download, itu berarti satu HTTP request dijalankan. Semakin banyak HTTP request bisa memperlambat akses, maka sebaiknya minimalkan jumlah HTTP request dengan mengkombinasikan beberapa file menjadi satu.
3.4. Menyertakan CSS di bagian header
Walaupun ini tidak terkait optimasi secara langsung, tetapi aturan ini banyak direkomendasikan supaya halaman web tampil sempurna dulu dengan CSS.
3.5. Menyertakan JavaScript di bagian footer
Karena beberapa JavaScript tidak bersifat asinkron, maka browser akan memblok halaman dulu sebelum JavaScript ter-download dengan sempurna (berbeda dengan CSS). Hal ini cukup menganggu apabila file JS berukuran ratusan KB, halaman akan lama ditampilkan. Saran yang paling umum adalah dengan menyertakan JS sebelum tag
</head>.3.6. Gunakan skrip eksternal
Pisahkan inline code (JavaScript) menjadi file tersendiri, karena memungkinkan browser menyimpan cache file tersebut sehingga tidak perlu di-download langsung pada setiap halaman web.
4. Optimasi Gambar
4.1. CSS Sprite
Prinsipnya dengan menggabungkan dua atau lebih gambar menjadi satu, dan mengatur positioning masing-masing bagian gambar dengan CSS. Contoh implementasinya pernah saya tulis pada tutorial membuat dynamic highlighting menu. CSS sprite banyak digunakan untuk membuat rollover effect pada tautan.
Layanan SpriteMe bermanfaat untuk mengombinasikan beberapa image menjadi CSS sprite. Selain itu, plugin WordPress yang memanfaatkan cara ini adalah cSprites.
4.2. Progressive image-loading
Dengan plugin jQuery Lazy Load, gambar-gambar dalam sebuah halaman akan ditampilkan secara gradual. Jadi setiap gambar diluar viewport browser hanya ditampilkan ketika dibutuhkan—saat user melakukan scrolling ke bawah.
4.3. Image compression
Tool optimasi gambar seperti PunyPNG dan Smush It membantu mengurangi ukuran file JPG, GIF, dan PNG tanpa mengurangi kualitas gambar.
5. Content Delivery Network (CDN)
CDN adalah jaringan komputer yang bekerja sama mengantarkan konten berupa gambar dan file statis sehingga mengurangi beban server utama. Mungkin layanan ini hanya cocok untuk blog dengan traffic sangat tinggi, karena semua layanan CDN seperti NetDNA dan BitGravity merupakan layanan berbayar.
6. Perawatan & Optimasi Database
6.1. Memperbaiki dan mengoptimasi tabel database
Tabel database sangat vital bagi web dinamis, karena dari sinilah data diambil oleh server untuk meng-generate halaman web. Kerusakan tabel seperti overhead—walaupun bukan masalah yang serius—bisa mengakibatkan blog semakin lambat diakses. Tabel overhead perlu diperbaiki dan kemudian dioptimasi, salah satunya dengan memakai phpMyAdmin.
6.2. Menghapus sisa tabel plugin
Setiap plugin yang dihapus kadang menyisakan tabel yang tidak berguna lagi di database. Tabel seperti itu perlu dihapus untuk mengurangi jumlah tabel dalam database utama blog.
6.3. Menghapus post revisions
Secara default WordPress akan menyimpan revisi postingan yang diedit. Hal ini lama kelamaan akan memperbesar database. Menghapus semua post revision dilakukan dengan menjalankan perintah berikut pada SQL ?
1 | DELETE a,b,c FROM wp_posts a LEFT JOIN wp_term_relationships b ON (a.ID = b.object_id) LEFT JOIN wp_postmeta c ON (a.ID = c.post_id) WHERE a.post_type = 'revision' |
Men-disable-kan fitur ini bisa dilakukan dengan menginstal plugin Disable Revisions and Autosave.
7. Expire/cache control headers
File statis seperti CSS, JavaScript, dan gambar tidak perlu diunduh secara terus menerus. Jika expiration date diatur selama sebulan, maka refresh terhadap file-file tersebut hanya dilakukan sebulan sekali—dengan kata lain cache akan tersimpan selama sebulan.
Cache-control headers diterapkan dengan menambahkan baris berikut pada
.htaccess ?1 | # EXPIRATION HEADERS FOR IMAGES |
2 | # note: 2592000 seconds = 1 month |
3 | ExpiresActive On |
4 | ExpiresByType image/gif A2592000 |
5 | ExpiresByType image/png A2592000 |
6 | ExpiresByType image/jpg A2592000 |
7 | ExpiresByType image/tif A2592000 |
8 | ExpiresByType image/ico A2592000 |
8. Hotlink Protection
Metode ini untuk mencegah pencurian bandwidth yang dilakukan oleh situs lain terhadap file-file statis (biasanya gambar). Walaupun tidak mempengaruhi performa blog kita secara langsung, tetapi tindakan seperti itu akan mempengaruhi kerja server yang menyimpan file-file tersebut. Hotlink protection diimplementasikan menggunakan
.htaccess ?1 | # HOTLINK PROTECTION |
2 | <IfModule mod_rewrite.c> |
3 | RewriteEngine on |
4 | RewriteCond %{HTTP_REFERER} !^$ |
5 | RewriteCond %{REQUEST_FILENAME} -f |
6 | RewriteCond %{REQUEST_FILENAME} \.(gif|jpe?g?|png)$ [NC] |
7 | RewriteCond %{HTTP_REFERER} !^https?://([^.]+\.)?domain\. [NC] |
8 | RewriteRule \.(gif|jpe?g?|png)$ - [F,NC,L] |
9 | </ifModule> |
9. Conditional Tags
Plugin yang memuat JavaScript tersendiri, seperti cForms, punya pilihan untuk menyertakan file JavaScript tersebut pada halaman tertentu (misal halaman Contact), sehingga pemakaiannya lebih efektif dan efisien tanpa memperlambat akses halaman lain seperti homepage (yang tidak menampilkan form kontak). Namun, tidak semua plugin punya kapabilitas seperti itu. Solusinya dengan memanfaatkan Conditional Tags untuk menyertakan file pada halaman tertentu saja.
Mungkin cara ini terlihat terlalu teknis dan rumit, karena harus mengedit file plugin yang dipakai. Informasi lengkap bisa dibaca di blog Justin Tadlock, White Shadow, dan Coen Jacobs.
10. Minimalkan plugin
Beberapa plugin aktif ter-load saat login ke dashboard, jadi selain memberatkan front-end juga memberatkan backend (halaman admnistrasi). Setiap plugin akan memakan memori server, dan pemakaian yang berlebihan malah akan menimbulkan fatal error.
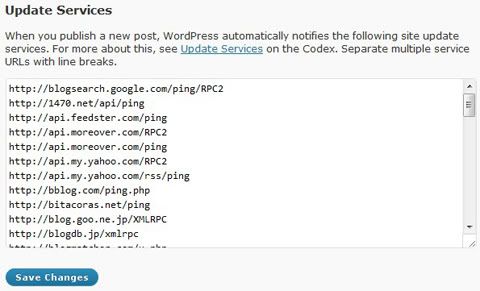
11. Ping list

Pilih dan masukkan pinging service secara bijak, karena semakin banyak ping akan menambah beban server dan memperlambat posting artikel.
Update: Daftar pinging service yang direkomendasikan dan up-to-date bisa disalin dari Vladimir’s WordPress Ping List, WordPress Pinglist, dan Update Services – WordPress Codex 12. Google Gears ?

Gunakan Google Gears untuk mempercepat akses dashboard. Tool ini berfungsi menyimpan file statis secara lokal di dalam PC sehingga lebih cepat diakses.
13. Monitoring ?
Gunakan aplikasi monitoring seperti Yahoo! YSlow atau Google Page Speed. Tool tersebut mampu menganalisis dan memberi rekomendasi penting untuk mempercepat blog kita. Plugin WP System Health cukup berguna untuk memonitor penggunaan memori server dan database WordPress.




install begitu banyak plugin untuk optimasi bukannya malah jadi nambah berat masbro? tp thanx udah share..:)
maka itu, pakailah yang penting-penting saja sesuai dengan kebutuhan :)
thanks gan,, ane cobain dulu moga berhasil n lam kenal
Aduh gelap gan, g bisa baca ane jadinya :(
kenapa? apa tulisannya tidak bisa terbaca?